Getting Started with Figma
Before diving into Framer, a well-prepared Figma design is essential. There are different approaches to this process. Some choose to bypass Figma entirely and design the website directly in Framer, while others prefer the Figma-first approach, followed by importing into Framer for further development.
Personally, I find it more efficient to start with Figma. It offers essential features that Framer lacks, such as a simpler component overrides system where you don't need to precisely define which elements can be modified once the component is created.
Framer doesn't support vector drawing, which means designing directly in Framer may speed up the process but can limit creative possibilities.
Can you design the website directly in Framer? Yes, it's possible. Is Figma an absolute necessity in this process? Not necessarily. Will designing directly in Framer significantly expedite the entire process? To a certain extent, yes. However, it's important to note that you may still find yourself relying on Figma for certain visual assets that cannot be created within the Framer environment.
For the purpose of this article, it's worth mentioning that I began with a fully realized design in Figma, primed and ready for seamless integration into the Framer builder.
Importing Your Figma Design to Framer
Once the Figma design is ready, it's time to import everything into Framer. The importing process is incredibly quick – just a matter of using a plugin provided by Framer within Figma and then pasting it into Framer, done.
You'll need to do this for each page, or at the very least, for the initial page, if you intend to utilize Figma's design and potentially continue in Framer if the first Figma page already has everything you need.
I imported all the pages as I went along. After importing the first page, which in this case was the homepage, that's where my work in Framer began.
Optimizing your imported Design
Once it's imported, there are some tasks at hand. Framer doesn't import fonts, for instance, unless you're using pre-installed fonts like Inter. Framer does bring along the components, but there are still a few things we need to take care of ourselves.
Even though we have to do these tasks manually, we can say that the process is swift and straightforward. Plus, we can create a template with all the necessary steps for this phase, so next time, we won't have to go through the following again.
Here's what needs to be done now.
1. Setting up Styles in Framer

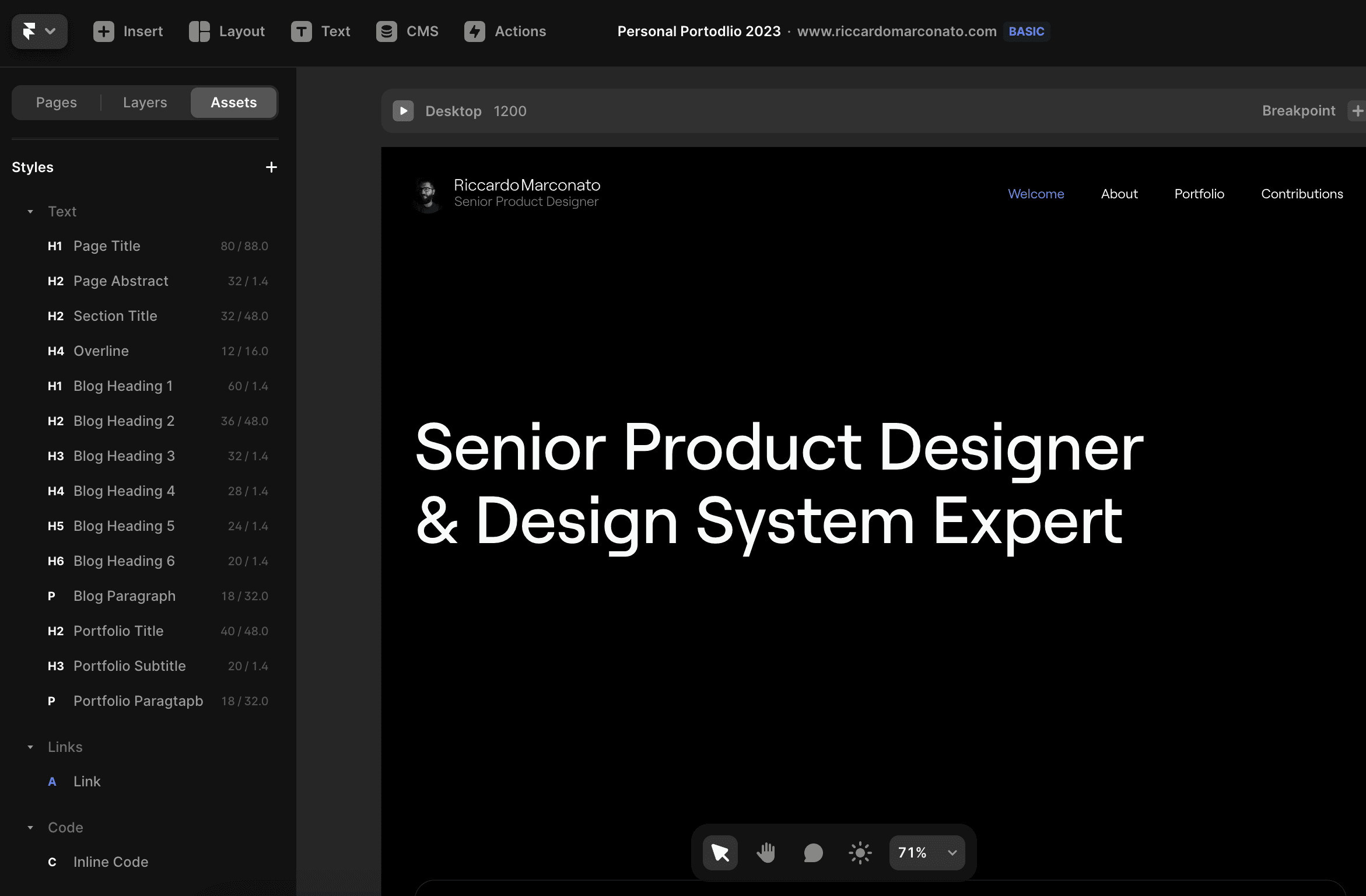
After importing, the next step is to create text styles in Framer if you haven't done so already. Even if you've created them in Figma, they won't automatically transfer to Framer.
A quick way to tackle this is by selecting each potential text style and creating the style right there, directly in Framer. Framer manages text styles differently compared to Figma, as it incorporates text color within the character style. The ultimate goal is to be as precise as possible with the website (for those familiar with CSS, you know what I mean).
This step needs to be done only for the initial page because from subsequent pages onward, and even in the next template, you'll have already completed this task. There's no need to reimport text styles after each import; you'll simply apply the ones you've already created.
Even color styles don't get imported, and you have to do this manually, assigning the designated styles to each element. Framer also boasts a built-in light/dark mode feature, which means that if you assign a color for the light mode, you'll need to define how it appears in dark mode, and vice versa.
This also requires manual effort because Framer doesn't import color styles from Figma in any way. However, once you've completed this task, it won't be a problem for subsequent pages. From then on, you'll only need to apply the already created color styles.
2. Creating Components in Framer

The next step is to create components in Framer as well. Just like with text styles, components don't get imported either. If you have a button in Figma, you'll need to turn it into a component in Framer.
Components come in handy when we want to reuse an element throughout the entire website, both to add interactions like hover and pressed effects and to maintain consistency and coherence. Without components, changing one button would mean manually updating a hundred other buttons scattered across the site.
Once you've created these components, you can replace the imported elements with your ready-to-use and componentized versions. So, when you perform an import, you can swap out the buttons and various elements from Figma with your Framer components.
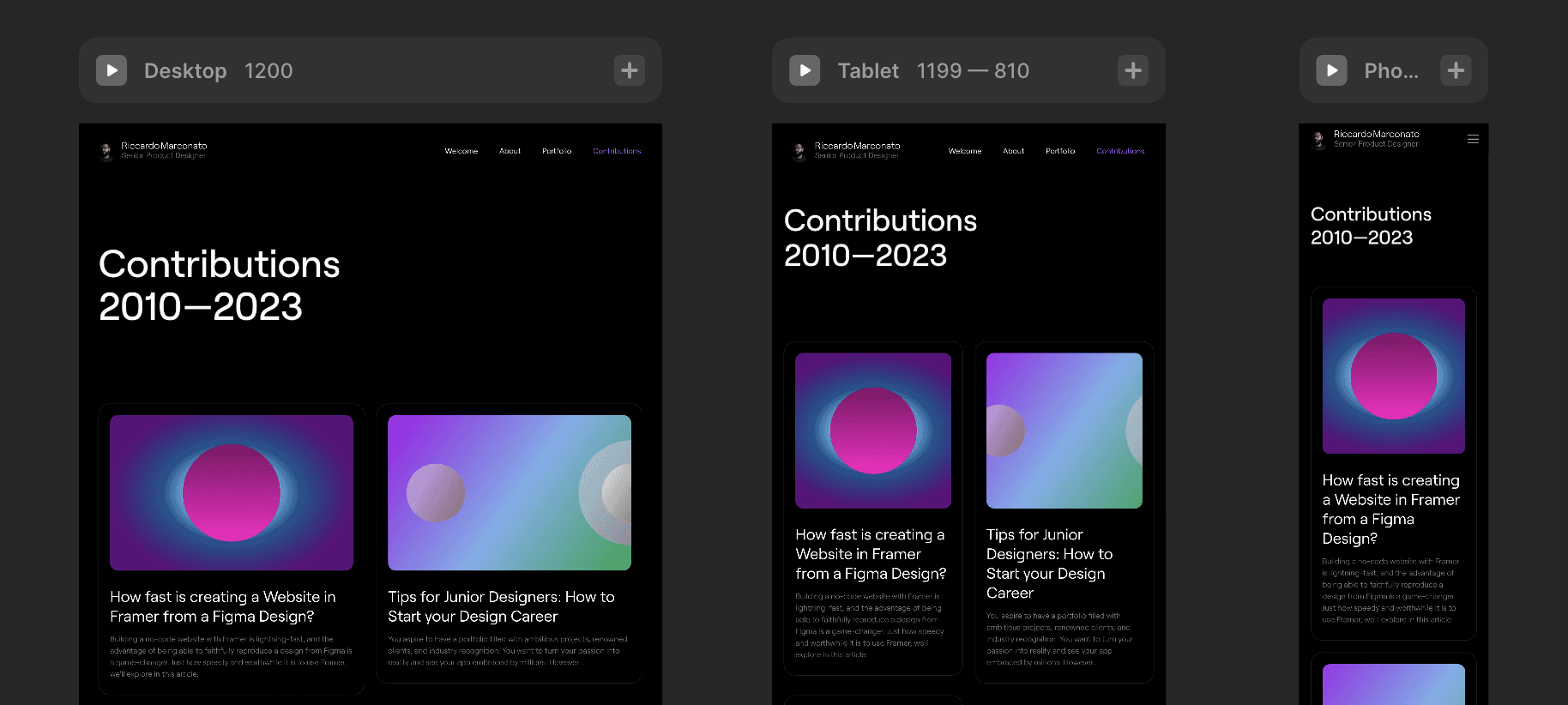
3. Creating Responsive Design

The best approach is to import the Desktop version from Figma and have Tablet and Mobile versions ready on the side for fine-tuning. Changes made in Desktop will also affect Tablet and Mobile, whereas adjustments in Desktop and Mobile won't impact the Desktop layout (think of it like a cascading stylesheet).
This step might seem straightforward, but it's smooth sailing if we've already designed the Tablet and Mobile versions in Figma. This way, we have clear guidelines to follow. For example, a vertical margin of 80px on Desktop might translate to 64px on Tablet and even 40px on Mobile.
Of course, if necessary, you can define additional breakpoints, but these three are the primary ones, forming the core of the design and covering the most of the devices.
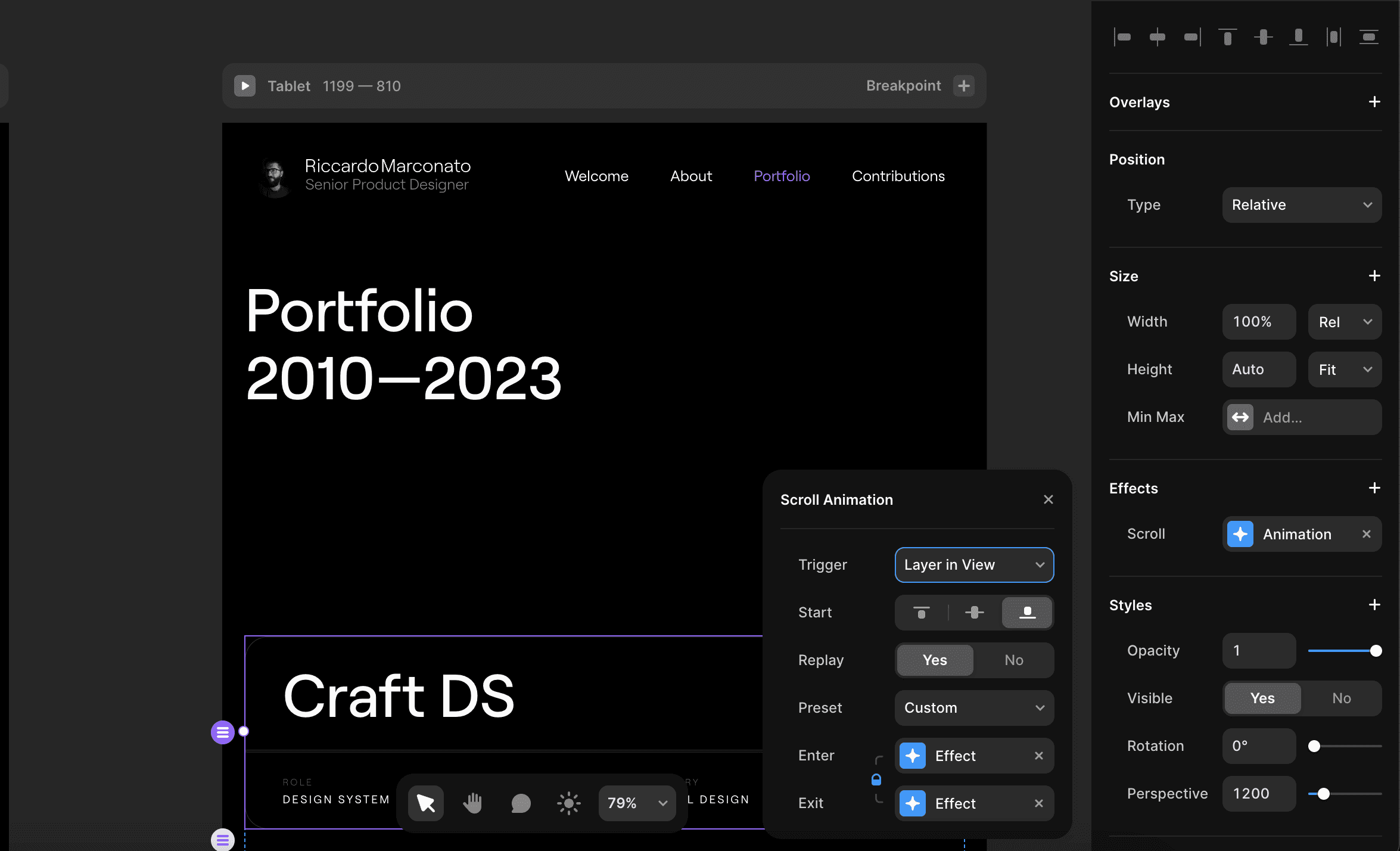
4. Defining Animations and Interactions

Last step is defining interactions and animations. This step isn't mandatory, but it's an artistic direction your project could take.
We can add interactions and animations once we've completed at least the first page entirely, and doing this with Framer is incredibly swift and straightforward.
Framer comes equipped with a handy animation system ready to be put to use. We don't have to do a thing except unleash our creativity.
We can say that here are two categories of tasks to consider, and each should be approached separately.
The first involves defining all the states of elements on our website, something we've already tackled when componentizing components.
The second entails creating animations based on events and triggers, and this step isn't obligatory since it's more about the visual aspect than functionality.
How Much Time Does It Take to Create a Website with Framer
Developing websites with Framer is efficient but varies widely depending on the project's complexity. Converting this site from Figma to Framer took me just one day. The time-consuming part was making adjustments along the way, primarily within the design phase.
Once the design is polished and finalized, Framer expedites the transition from visual concept to functional code. Building a site of this caliber from scratch would demand significant coding knowledge. Framer empowers you to complete tasks in seconds that would have taken considerably longer in the past.
While more experienced developers who have their frameworks may not see a need to switch to Framer, Framer offers an optimized workspace and a creative approach not easily accessible to junior developers. Typically, only seasoned developers have their custom Framer-like solutions in place.
Quantifying the time it takes to create a website with Framer is a challenging task. There are numerous variables to take into account.
From my personal perspective, I believe that crafting a 5-page website in less than a week is achievable, especially when we optimize certain processes. it does depend on various factors that could come into play. There are elements that can potentially extend the development time indefinitely, but this is where a Framer expert truly shines, knowing how to navigate these challenges.
Actually, I can build a 5-page website in… half a day (!?), but that's in an ideal scenario where there are no stakeholders, no ongoing changes, no hiccups, no distractions, and where settling for an excellent but not entirely unique result is acceptable.
For freelancers looking to provide time estimates to clients, I'd advise doubling the estimated time at the very least. It's not just about our skills and techniques; there are other factors at play. Plus, why rush when you can have a bit more breathing room?
Yes, building a website with Framer is fast
Can you build a website with Framer in under a week? Maybe.
There are certain areas that can be streamlined. For example, color and text styles might already be set, and components could be readily available.
The process involves importing your design from Figma and then dedicating some time to turning elements into components and applying styles, like replacing a color with a color style and text with a text style.
Next, you'll need to work on the remaining pages, create the navigation menu, and, finally, implement animations. This is a task that can be completed within a week, although it's important to keep in mind that unexpected challenges may arise.
Developing a website with Framer is remarkably fast. Experienced developers may not require Framer, as they might have already built their own customized development tool and optimized the necessary processes for website creation. On the other hand, Framer is a valuable resource for those who are not experienced developers, offering a no-code solution to tackle projects that could otherwise be complex.