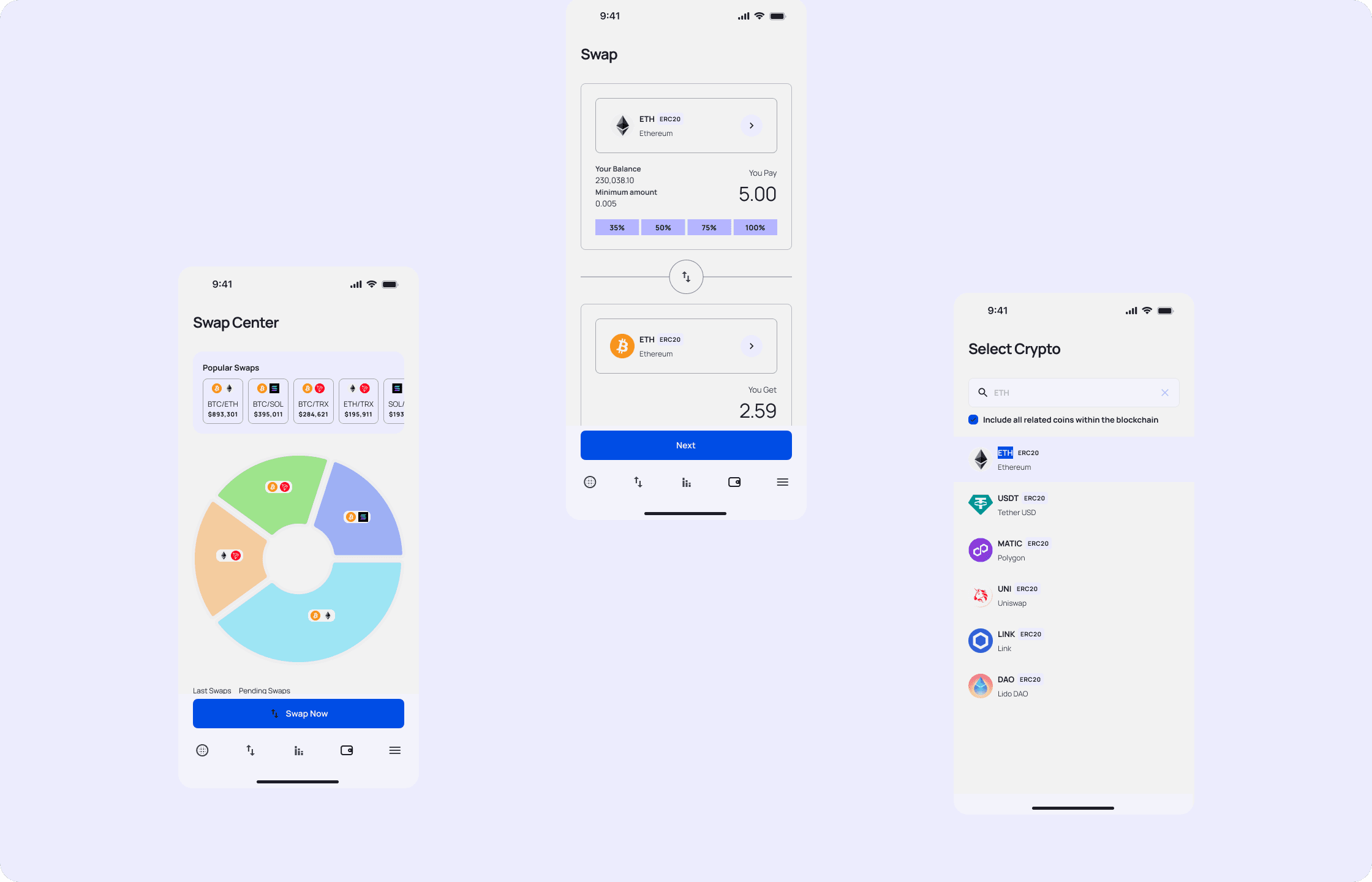
Crypto Wallet App
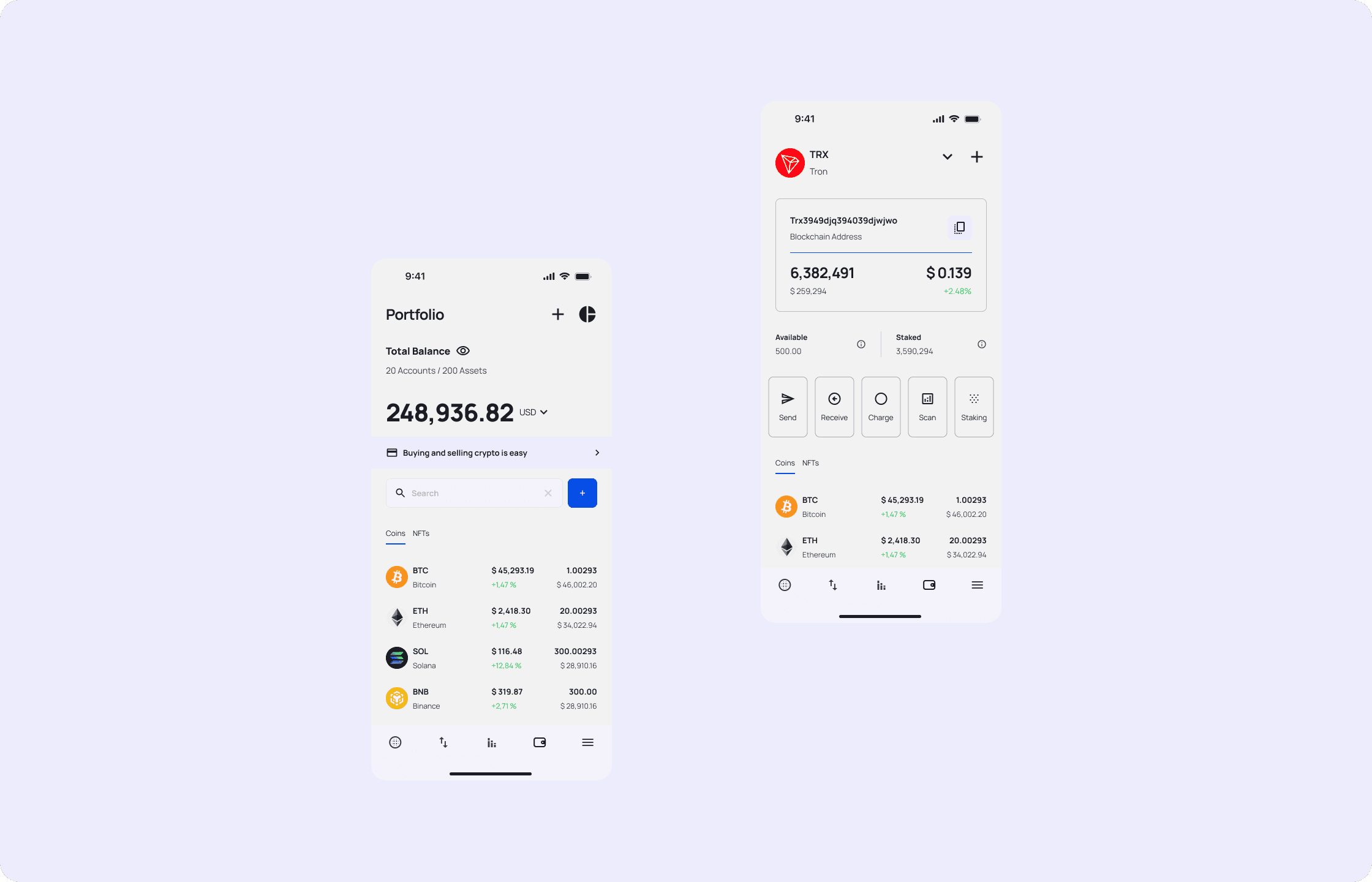
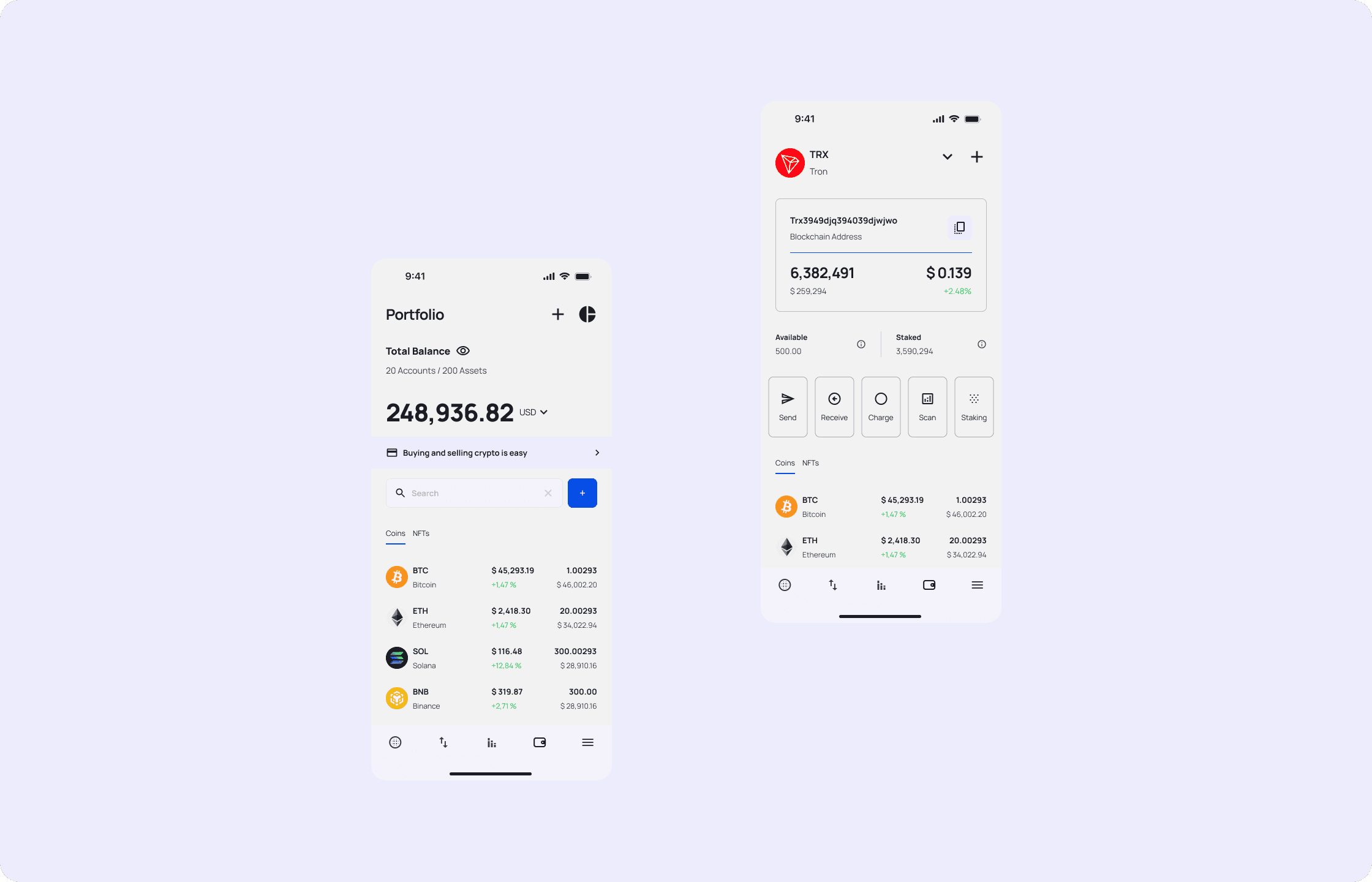
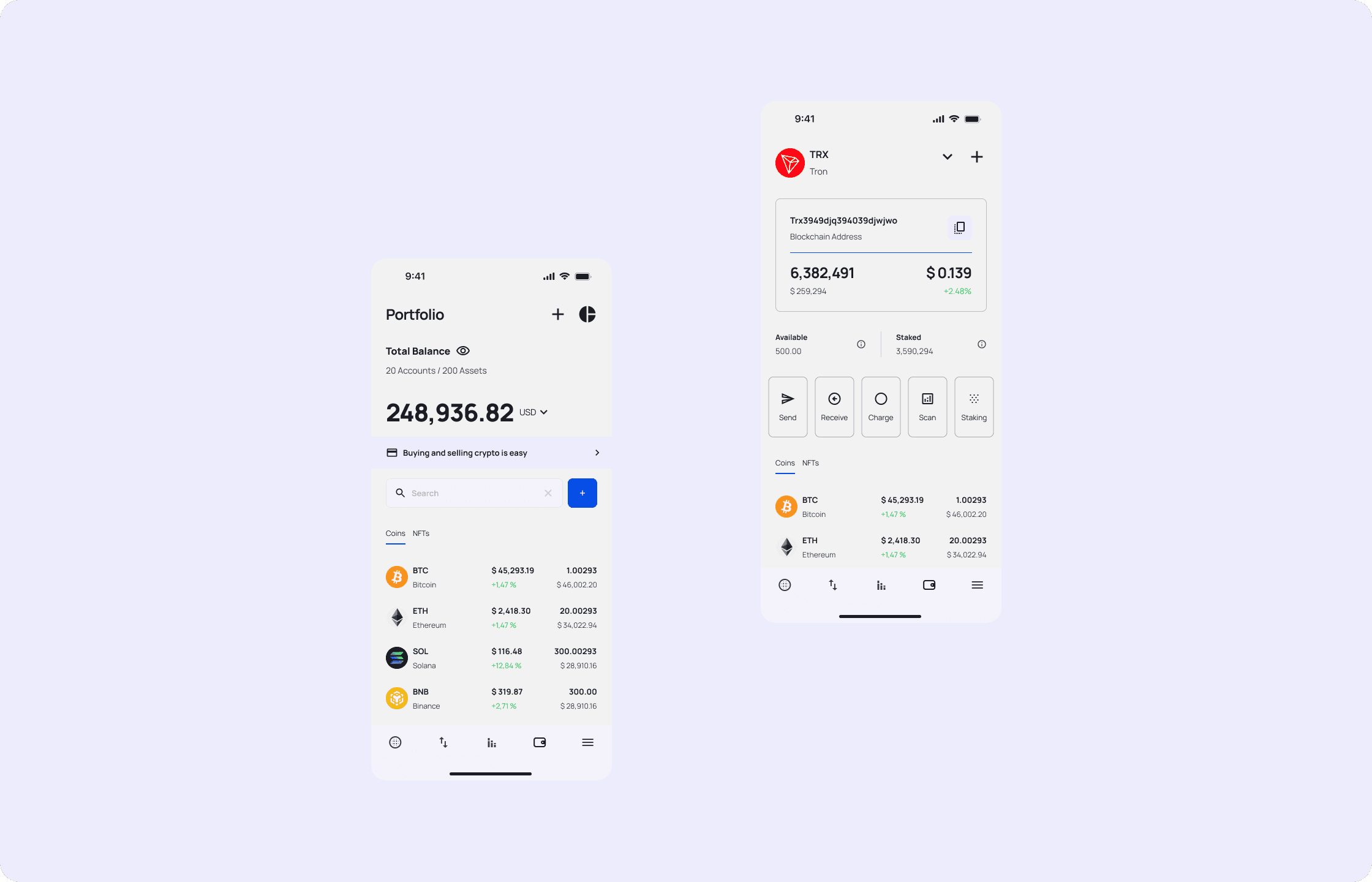
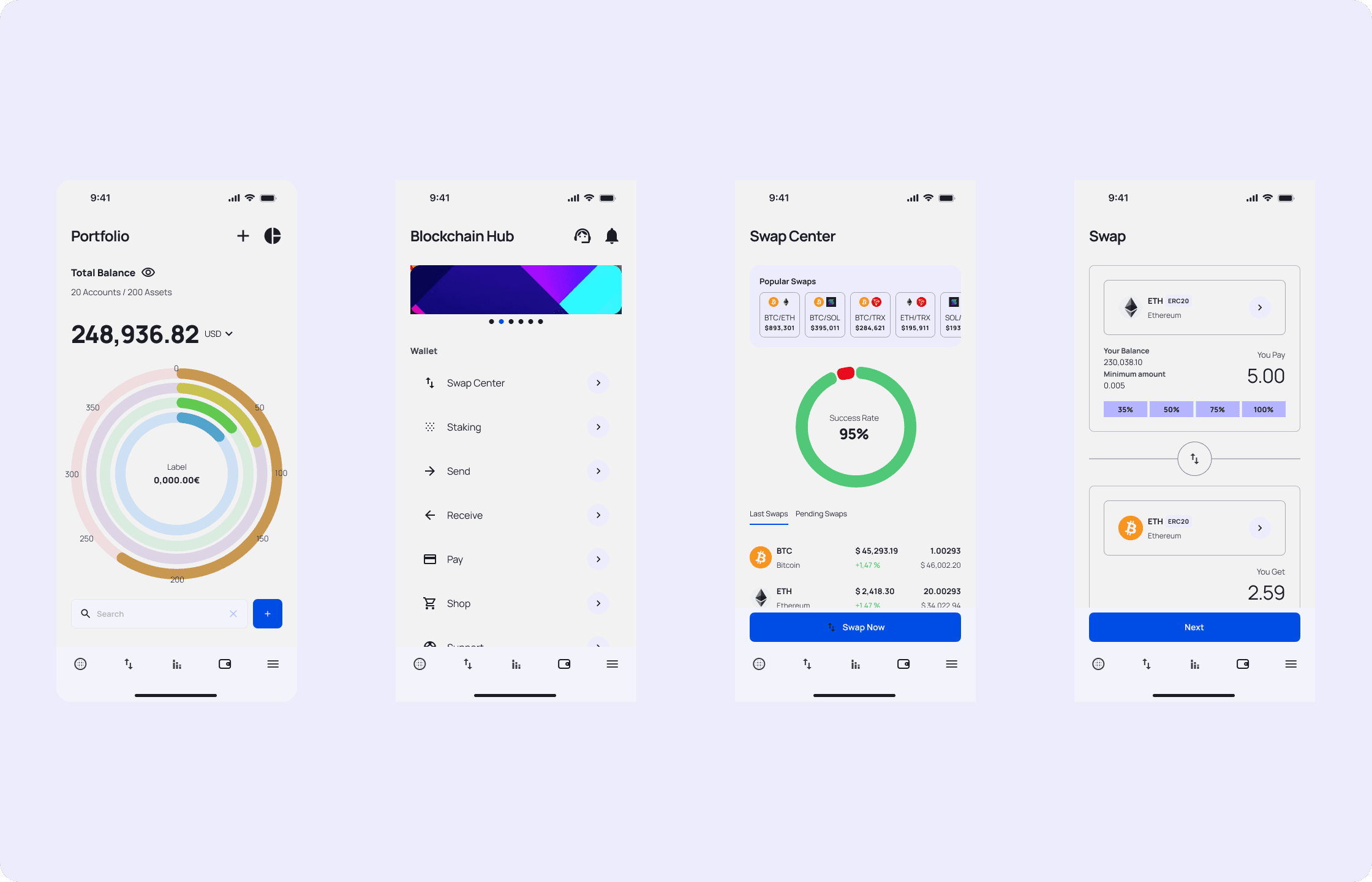
A game-changing cryptocurrency in the market, featuring a revolutionary ecosystem with some groundbreaking products. Among them is its native wallet, which I designed. I'll be presenting it to you in this case study.



01
Overview
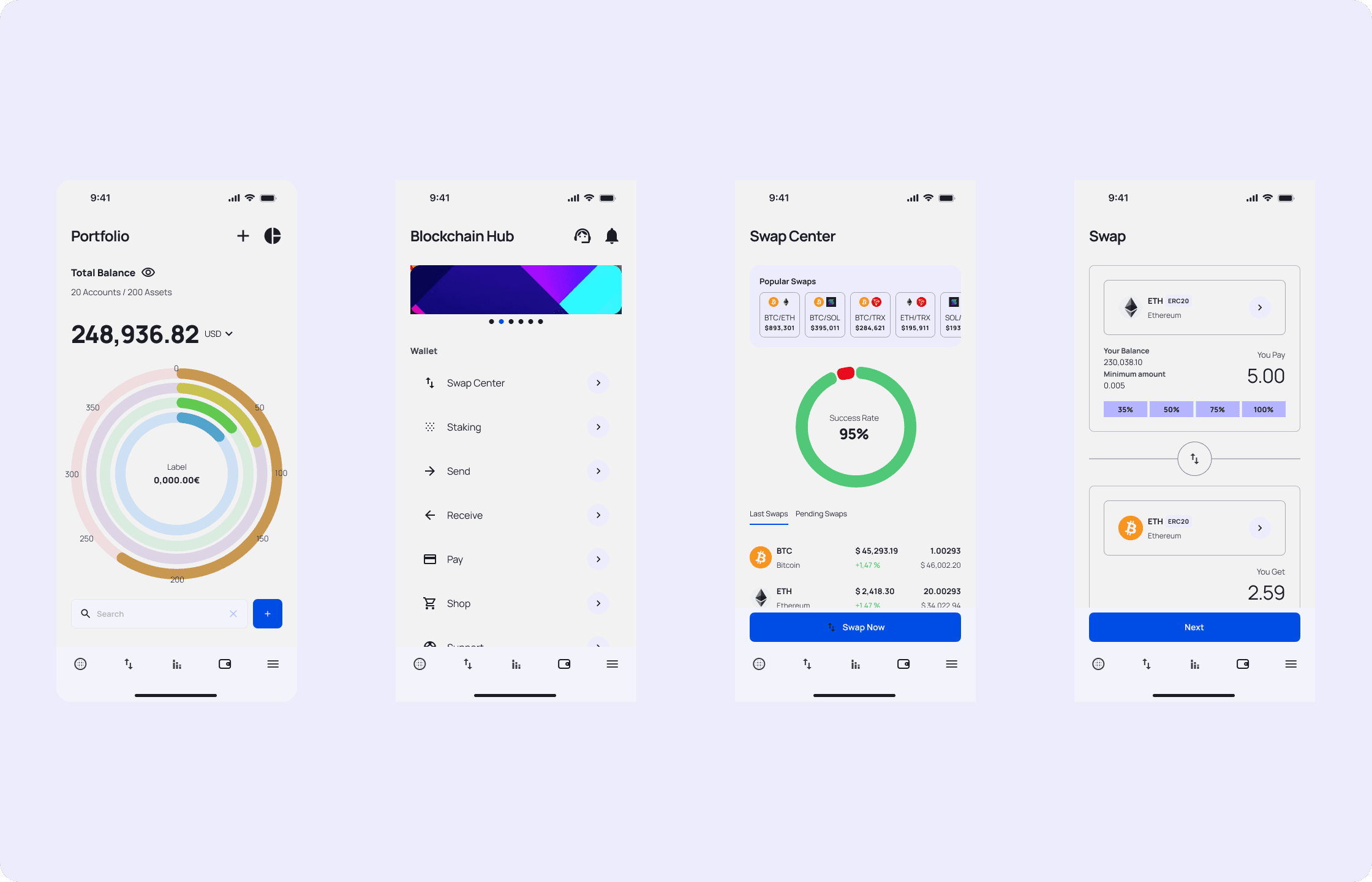
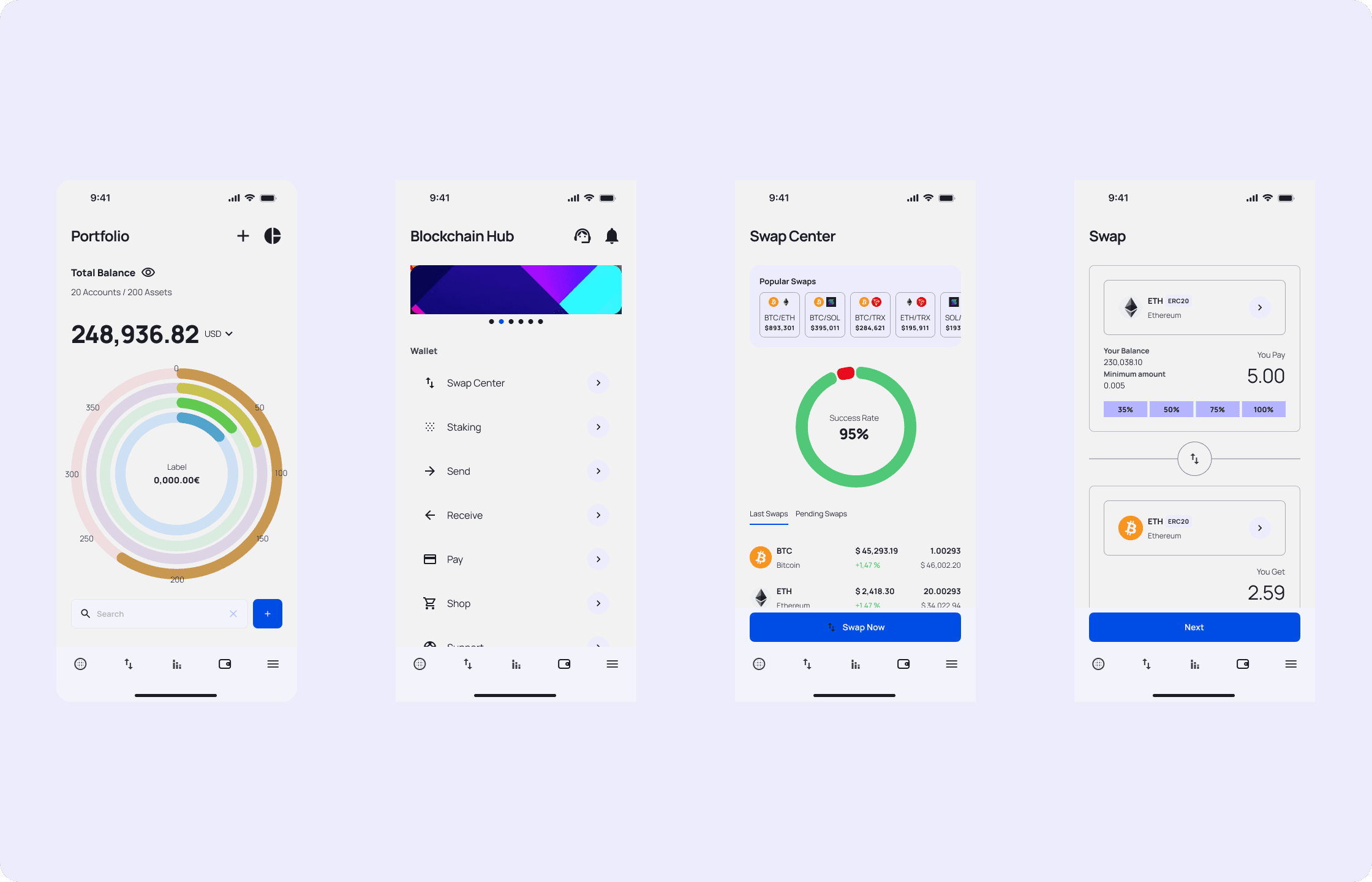
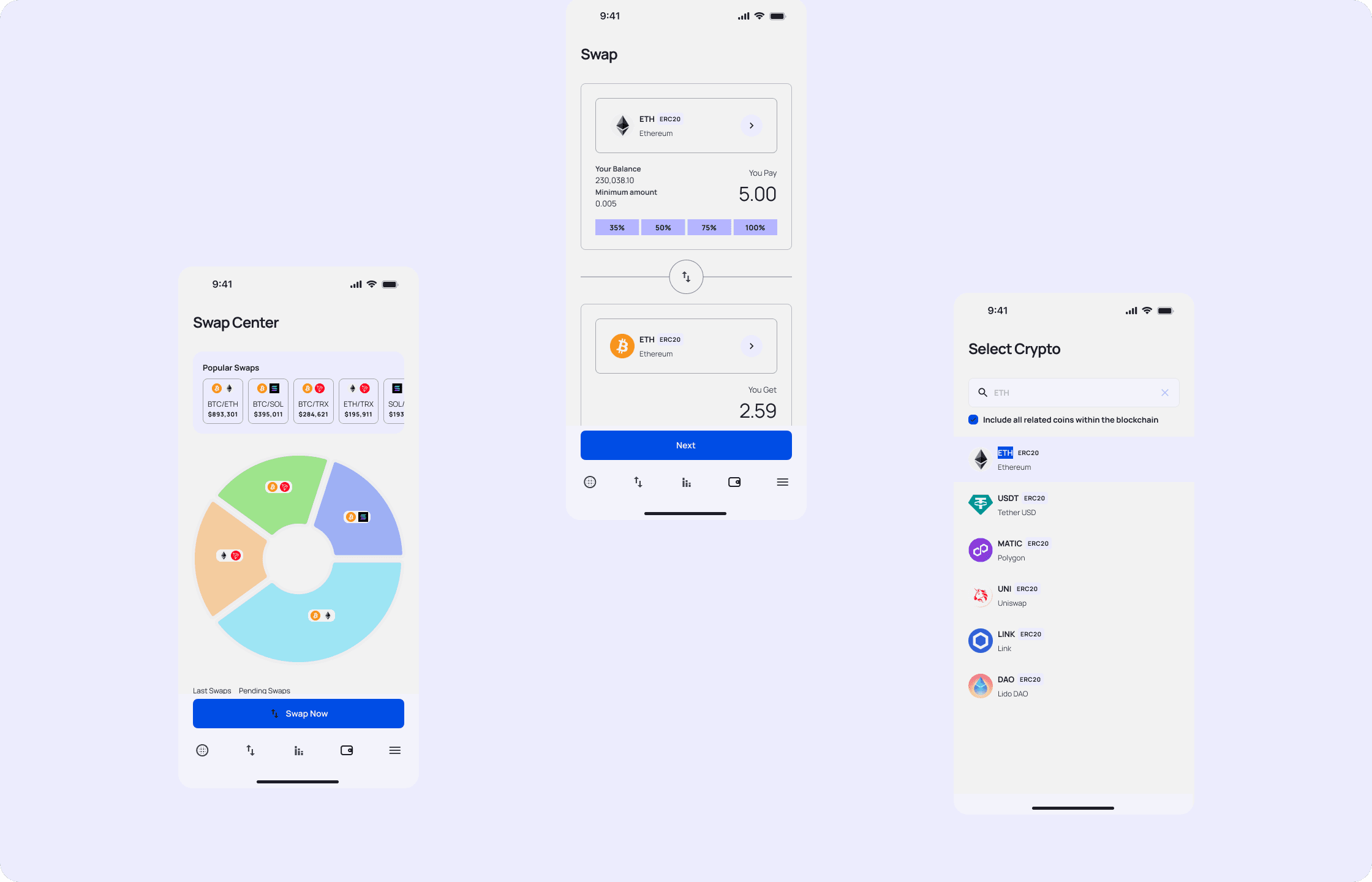
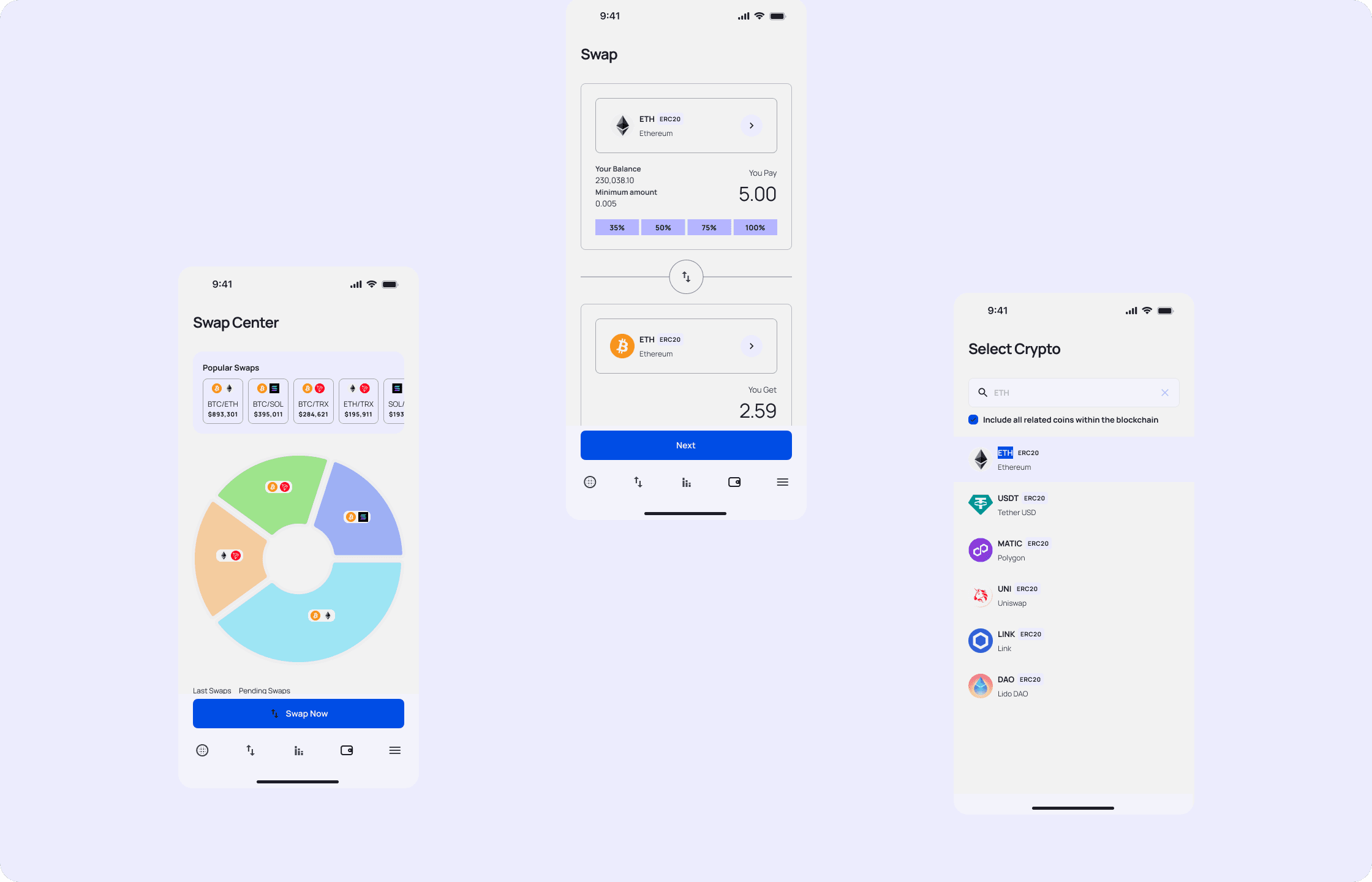
When I was brought on as the Design Lead for an ambitious project, I was tasked with developing a comprehensive ecosystem that included a wallet, an exchange, dedicated websites for each product, and browser widgets. Given the scale and complexity of these digital offerings, my first step was to establish a robust Design System to ensure visual cohesion and scalability across all components. This approach allowed us to avoid creating disparate, individualized designs for each product. With this solid foundation, I began designing the various digital products. This case study focuses on the development and design of the wallet, one of the key components of the project.
01
Overview
In 2023, Goosebumps was born out of a simple yet impactful concept - the phrase "it gives me goosebumps." Initially a personal endeavor, this subscription agency, founded by a solo entrepreneur, aimed to convey the same excitement through its design and web services. It wasn't just a rebranding; Goosebumps marked the inception of an entirely new brand. The branding journey involved creating a unique animated goose logo, representing dynamic design. Using the Framer design tool, the Goosebumps website achieved an impressive 89% conversion rate, underscoring the effectiveness of the solo creator's vision and the appeal of Goosebumps' design and web services.
01
Overview
When I was brought on as the Design Lead for an ambitious project, I was tasked with developing a comprehensive ecosystem that included a wallet, an exchange, dedicated websites for each product, and browser widgets. Given the scale and complexity of these digital offerings, my first step was to establish a robust Design System to ensure visual cohesion and scalability across all components. This approach allowed us to avoid creating disparate, individualized designs for each product. With this solid foundation, I began designing the various digital products. This case study focuses on the development and design of the wallet, one of the key components of the project.



02
Design Process
Designing a wallet with nearly 500 distinct pages was an extensive task made manageable by our streamlined design process. Our journey began with a comprehensive analysis of the competition, despite the limited inspiration available in the nascent crypto market. Through in-depth research, we identified the need for a design that balanced simplicity with comprehensive functionality. This required meticulous attention to spacing, color schemes, content layout, prioritization of key elements, and distinguishing visual aspects from functional ones. Next, we entered the exploration phase, embracing creative freedom to generate a wide array of design iterations. This was followed by the rollout phase, where we refined our ideas into a cohesive design system. Weekly sprints facilitated smooth updates for developers, ensuring an efficient and collaborative workflow. This methodical approach enabled us to transform initial chaos into a polished and functional product, ready for the market.
02
Design Process
In 2023, Goosebumps was born out of a simple yet impactful concept - the phrase "it gives me goosebumps." Initially a personal endeavor, this subscription agency, founded by a solo entrepreneur, aimed to convey the same excitement through its design and web services. It wasn't just a rebranding; Goosebumps marked the inception of an entirely new brand. The branding journey involved creating a unique animated goose logo, representing dynamic design. Using the Framer design tool, the Goosebumps website achieved an impressive 89% conversion rate, underscoring the effectiveness of the solo creator's vision and the appeal of Goosebumps' design and web services.
02
Design Process
Designing a wallet with nearly 500 distinct pages was an extensive task made manageable by our streamlined design process. Our journey began with a comprehensive analysis of the competition, despite the limited inspiration available in the nascent crypto market. Through in-depth research, we identified the need for a design that balanced simplicity with comprehensive functionality. This required meticulous attention to spacing, color schemes, content layout, prioritization of key elements, and distinguishing visual aspects from functional ones. Next, we entered the exploration phase, embracing creative freedom to generate a wide array of design iterations. This was followed by the rollout phase, where we refined our ideas into a cohesive design system. Weekly sprints facilitated smooth updates for developers, ensuring an efficient and collaborative workflow. This methodical approach enabled us to transform initial chaos into a polished and functional product, ready for the market.



03
Design Principles
Following an extensive research phase, we established design principles to guide our direction. Our primary goal was to create a user experience that feels modern, powerful, and enjoyable. The design principles we developed included specific rules and approaches that were crucial in achieving these results. As a result, the product is now robust, innovative, easy to navigate, and remarkably powerful.
03
Design Principles
In 2023, Goosebumps was born out of a simple yet impactful concept - the phrase "it gives me goosebumps." Initially a personal endeavor, this subscription agency, founded by a solo entrepreneur, aimed to convey the same excitement through its design and web services. It wasn't just a rebranding; Goosebumps marked the inception of an entirely new brand. The branding journey involved creating a unique animated goose logo, representing dynamic design. Using the Framer design tool, the Goosebumps website achieved an impressive 89% conversion rate, underscoring the effectiveness of the solo creator's vision and the appeal of Goosebumps' design and web services.
03
Design Principles
Following an extensive research phase, we established design principles to guide our direction. Our primary goal was to create a user experience that feels modern, powerful, and enjoyable. The design principles we developed included specific rules and approaches that were crucial in achieving these results. As a result, the product is now robust, innovative, easy to navigate, and remarkably powerful.



Nice things people say
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed. "

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat
Got a project in mind? Let's talk :)
©2023 — 2024
Nice things people say
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed. "

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat
Got a project in mind? Let's talk :)
©2023 — 2024
Nice things people say
"Using his Design System and ready Figma components it's heaven for teammates. I would recommend him to anybody."

Alina Prigotska
Senior UX/UI Designer
at

Unity
“Riccardo is a talented an passionate designer, and I can't praise enough him for his methodical work”

Stefano Bartoletti
Freelancer
at

stefanobartoletti.it
"Riccardo's attention to tiny details and ability to communicate design principles made our working process seamless and pleasant 🦄 "

Mayah Arutinova
Freelancer
at

Toptal
"He's not only easy to collaborate with but also ensures his designs are well-structured and logically constructed. "

Tanya Matyushenko
Webflow Expert and Developer
at

Upwork
"Riccardo is very attentive, and his work with the design system is fantastic. He knows how to explain and teach."

Inna Ramashko
Lead UI Designer
at

Calidat