How to Make an Interactive Custom Cursor in Framer: A Step-by-Step Guide
Find out how to customize your website cursor with Framer. Check out our easy step-by-step guide to create this awesome effect.
Riccardo Marconato
Feb 13, 2024
Today, I'm going to show you how to make your own custom interactive cursor on Framer—it's super easy! This customizable cursor comes with some awesome features:
It changes depending on what it points to, like when you hover over certain elements or sections of the site.
You can animate it.
The cursor can either follow the system cursor or completely take over.
With a bit of transition magic, its movements can be super smooth.
To get started, you'll need a page on Framer and a component we'll whip up shortly.
The Cursor Component
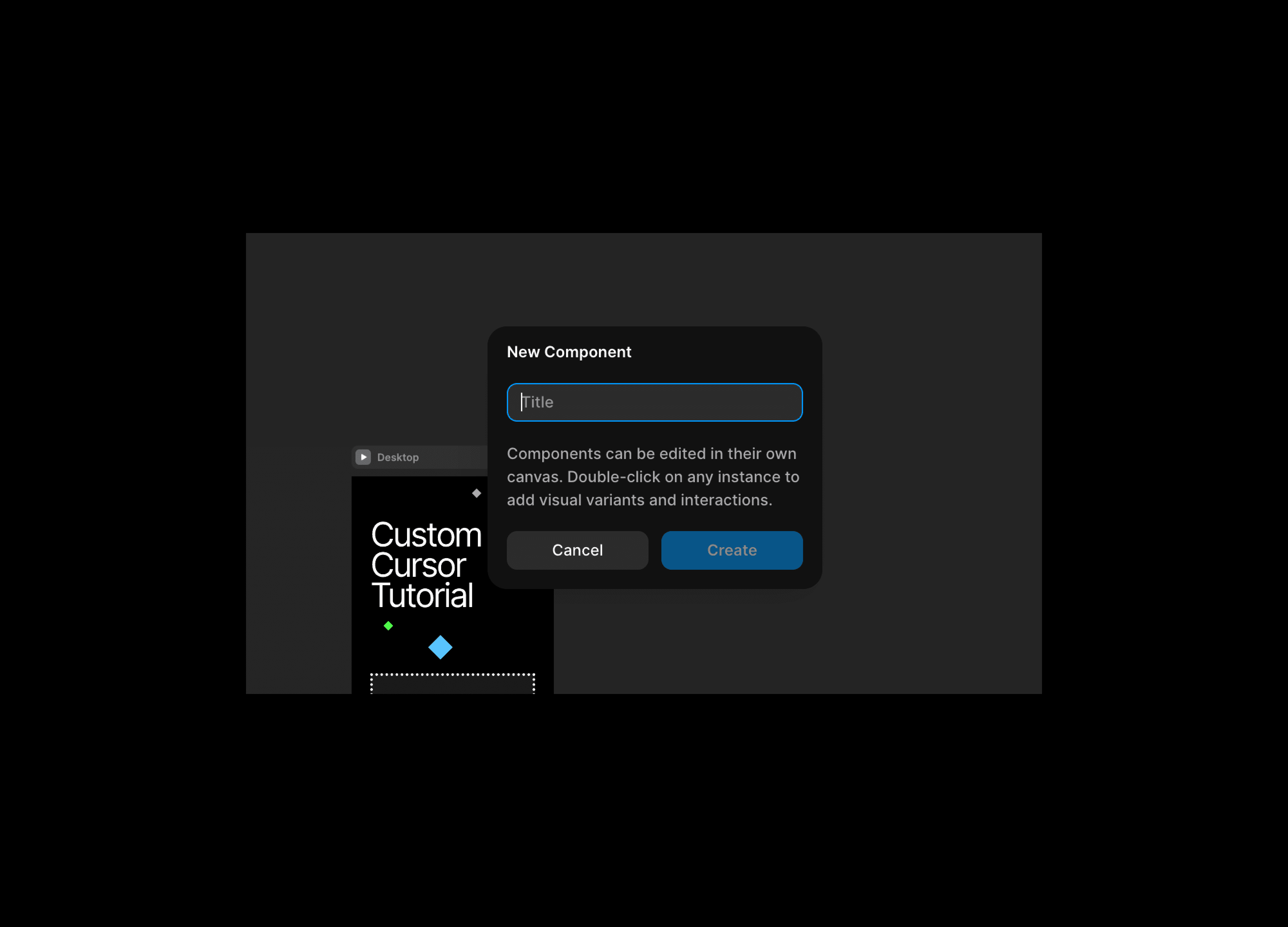
First, let's create a simple component named "Cursor" from the component panel. Just remember, for any project, one component is enough since we'll include all variations within it.

The cursor component can be a large area like 250px by 250px, but you can pick any size you like. No need to stress about exact dimensions since it’s just the cursor area, not the actual cursor.

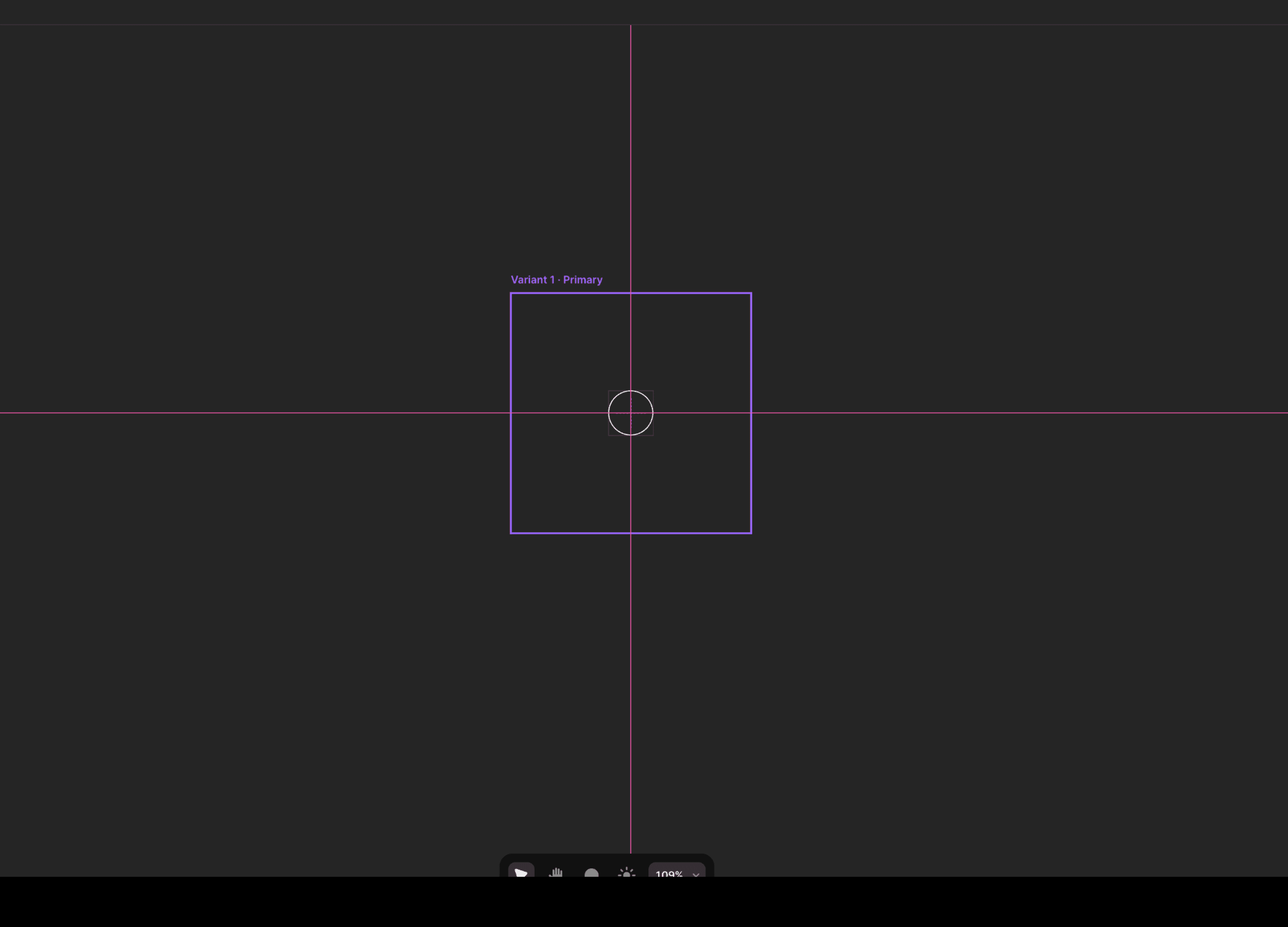
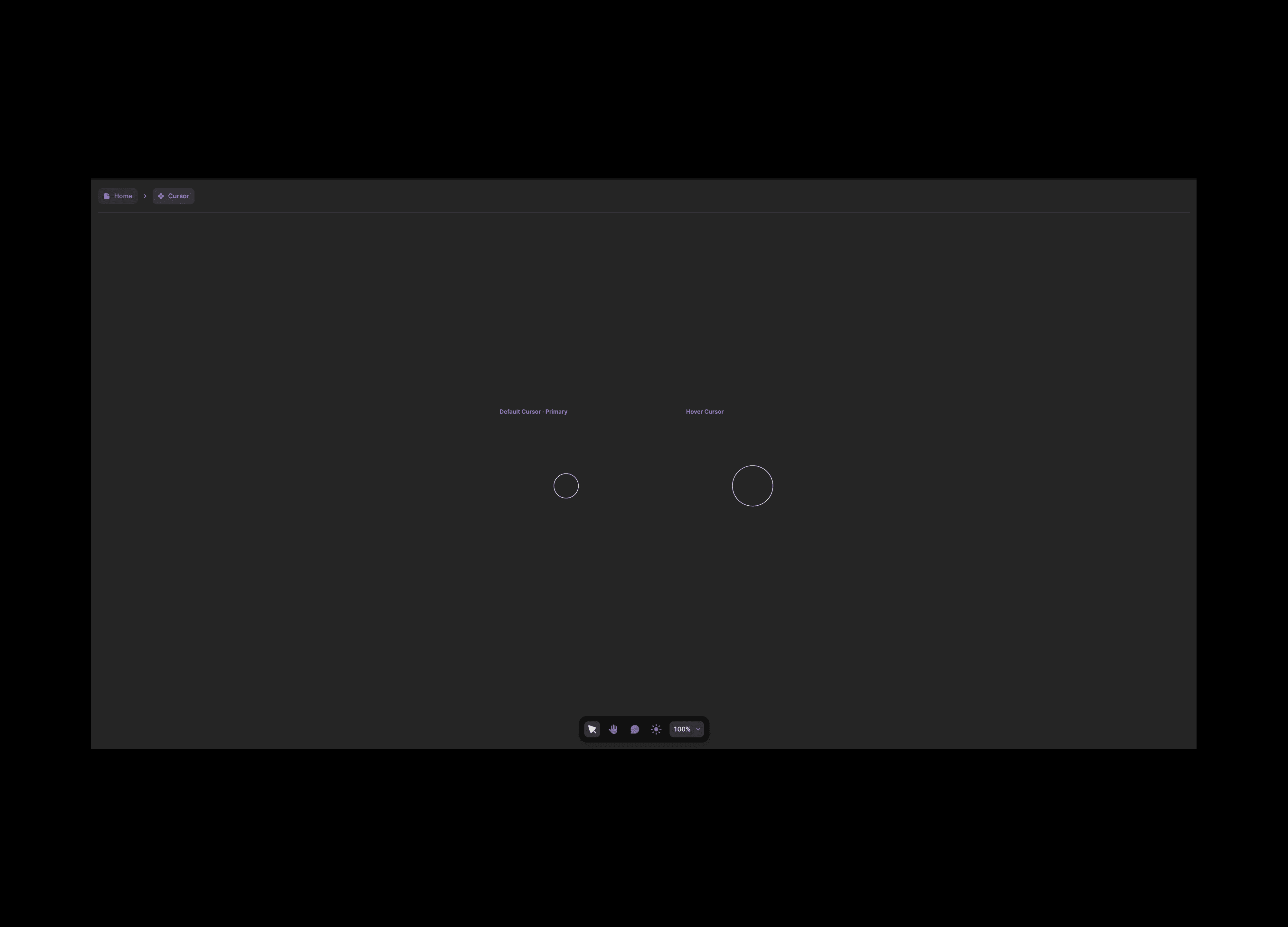
Now, let's create a white circle with no fill, but a white border (or black if you are in light mode).

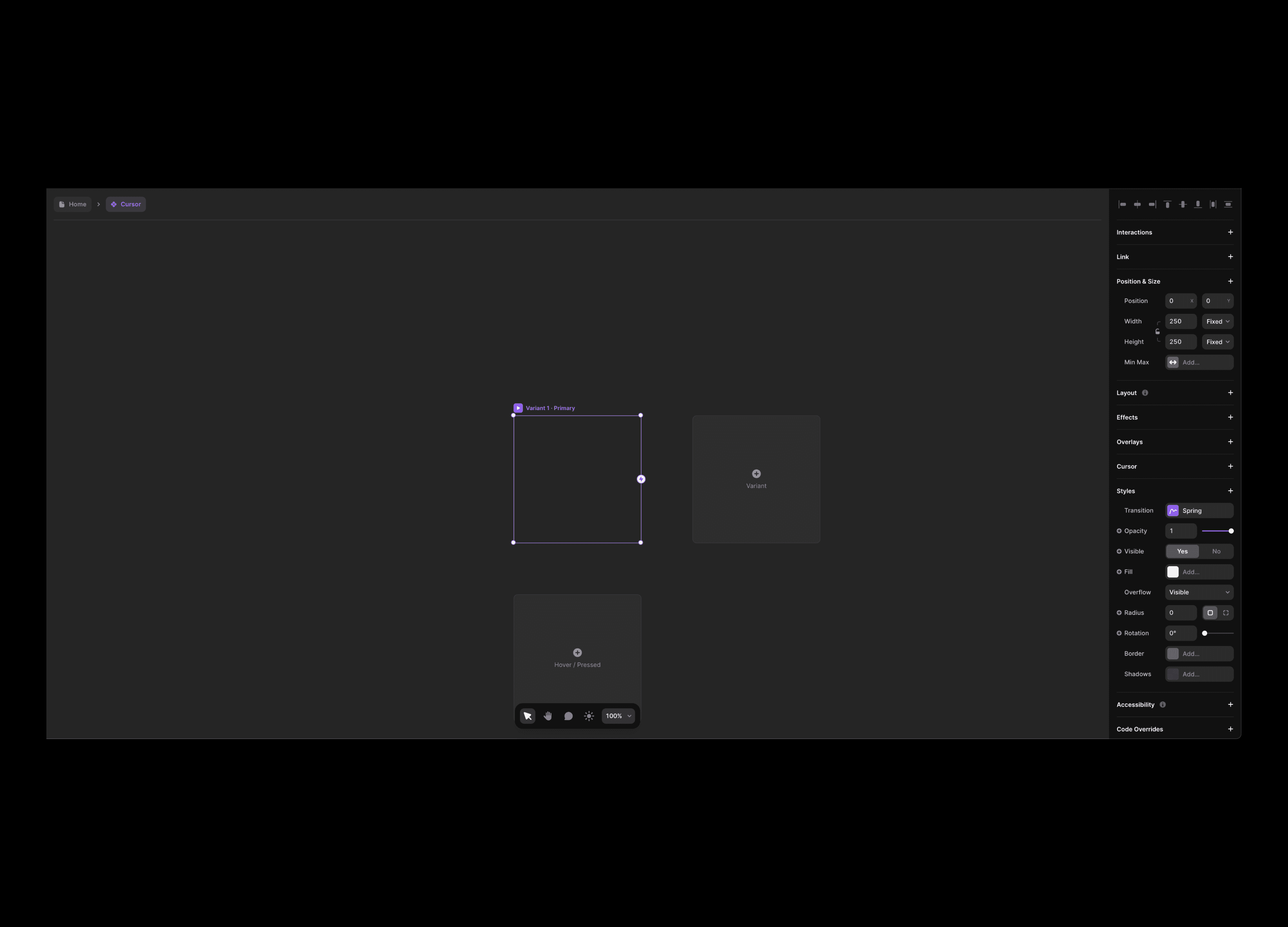
Make sure the cursor is centered in the component; otherwise, it might look a bit off if it's shifted to one side. Go ahead and duplicate the variant, so you'll have the original and a second one. Feel free to name the first variant however you like—"Default Cursor" could work. For the second one, let's call it "Hover Cursor" for this tutorial.

In the Hover Cursor, make the circle a bit bigger, almost twice its size. Alright, we're done here for now.
Set the Custom Cursor on Your Framer Pages
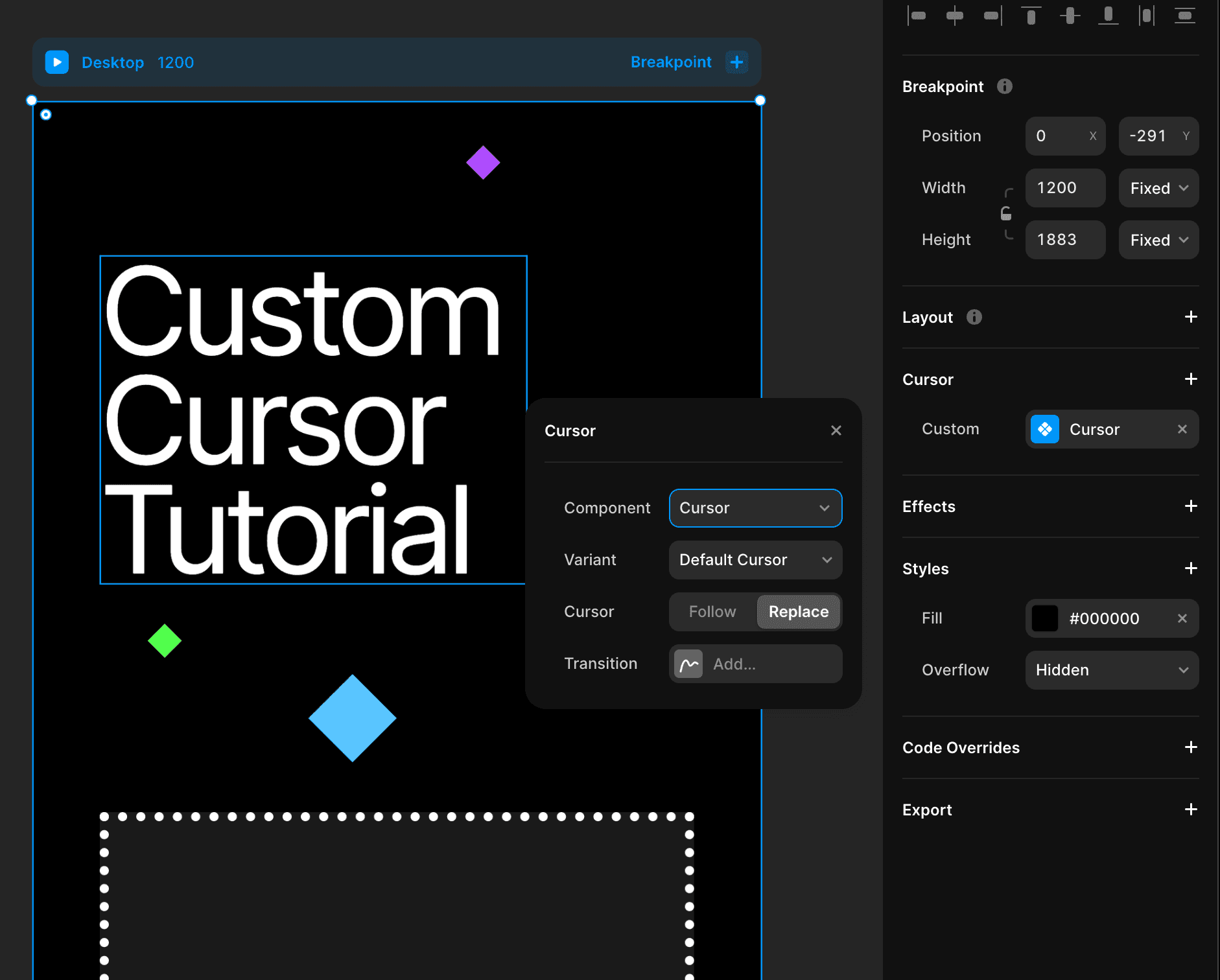
Now, head over to one of your Framer pages and pick the page you want (I click on "Desktop" at the top). In the right panel, find the Cursor option and select your "Cursor" component, specifically the "Default Cursor" variant.

By doing this, you'll give the entire page the Default Cursor, swapping out the system cursor. Just remember to think about usability and accessibility. This type of cursor might not meet all those requirements, but it's a creative trade-off. Just don't go overboard.
Once you've set the cursor for the whole page, aim to make its movement smoother. You want it to follow the mouse in a gentle way, not abruptly and fast like the default. But again, don't overdo it.
To achieve this, head over to the cursor panel and select the "transition" option. This allows you to add a transition that controls how the cursor moves and the time it takes to catch up with the mouse. This is especially cool if you're using a big cursor because adding some smoothness makes it feel more real and fun.
Cursor that changes on hover
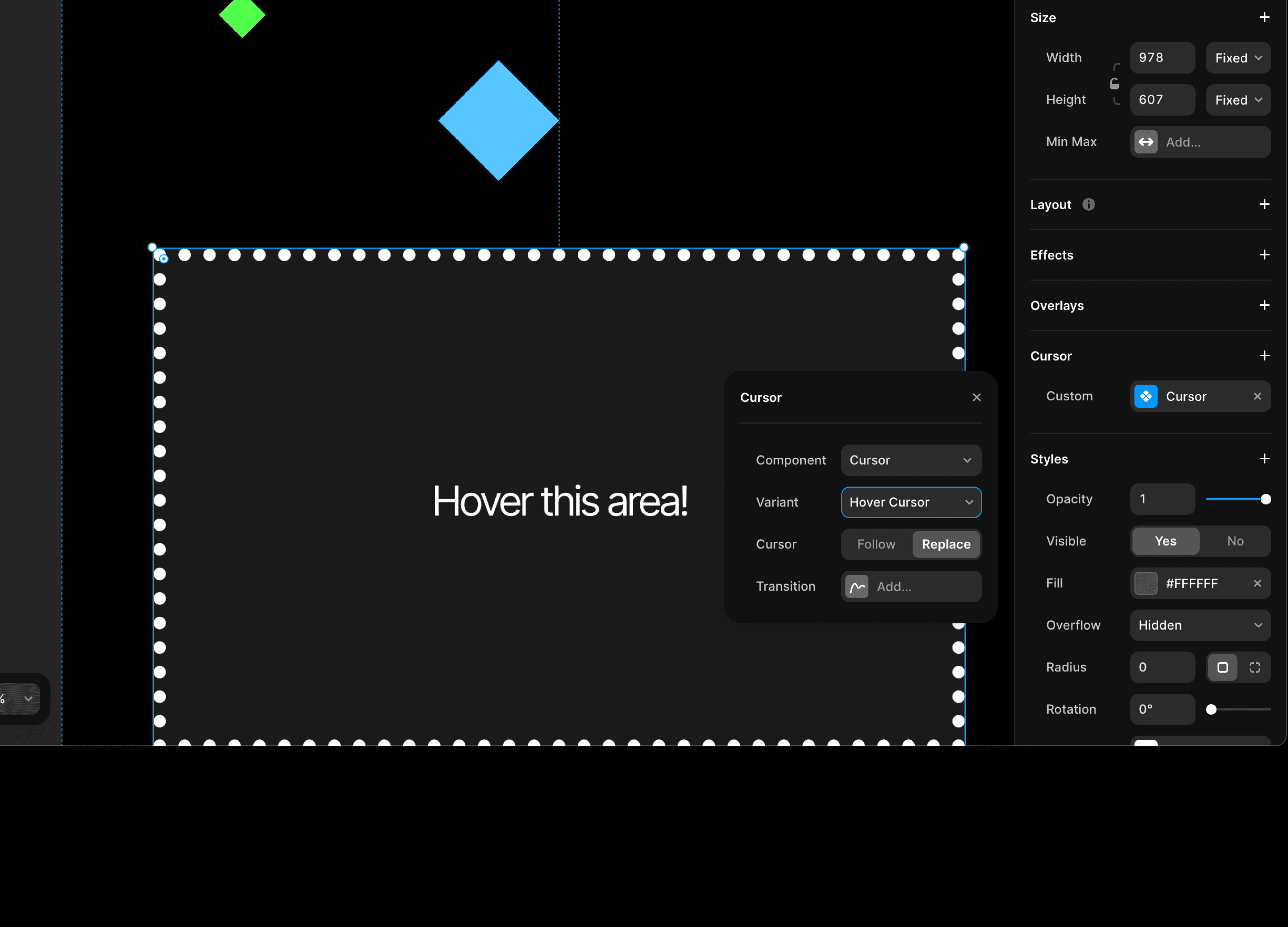
Now that we've set up a Custom Cursor for the whole page, let's move on to the next step: making the Cursor "transform" when hovering over an element or section. Pick any element on the page, and in the right panel, set the Cursor Component again. But this time, go with the other variant you made earlier, the Hover Cursor Variant.

Don't forget to set a transition, which can be slower than usual if you want. It's a popular and pleasing effect, and since it'll only happen on hover, you can really go for it. In Preview, check out what happens. Hover over the element with another Cursor Variant, and like magic, it'll transform into the chosen variant. This opens up endless possibilities, with only your creativity as the limit.
A few examples of what you can do with a Custom Cursor:
Change the cursor to a specific icon or image when hovering over different navigation links, giving users a visual cue of where they are on the page.
Use different Custom Cursor Variants for different sections of a page, creating a unique and interactive user experience.
Transform the cursor into an animated version of your brand's logo, adding personality and creativity to your site.
Create a custom cursor that changes color and shape depending on the time of day, giving your website a dynamic touch.
Add different cursor effects for elements like buttons or images, making them stand out and inviting users to interact.
Design a custom cursor that follows a specific theme or aesthetic, adding cohesiveness.

Riccardo Marconato
I design high-end digital experiences and visual design for the crypto/Web3, AI, and tech industries.