


01
Font Family
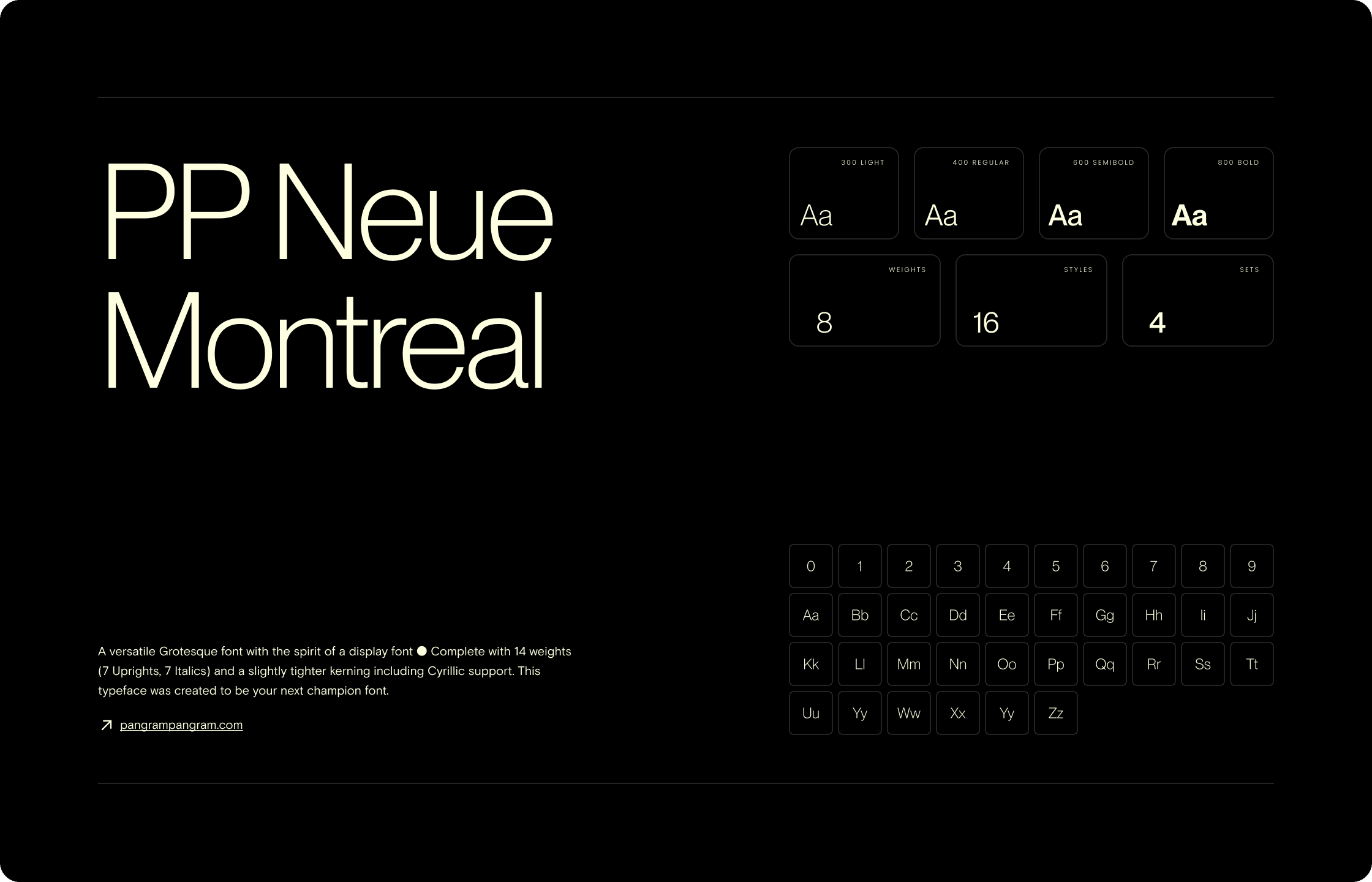
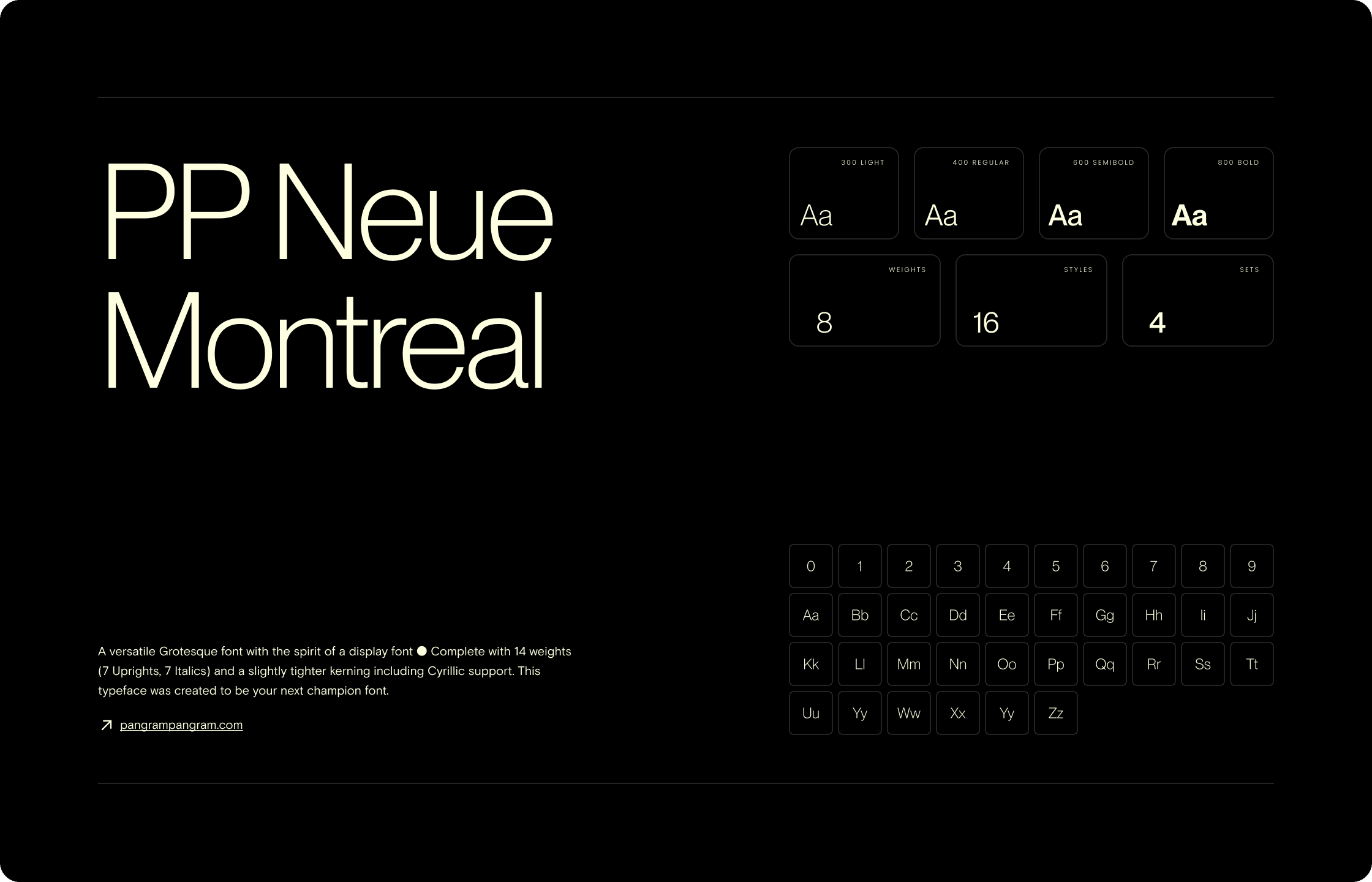
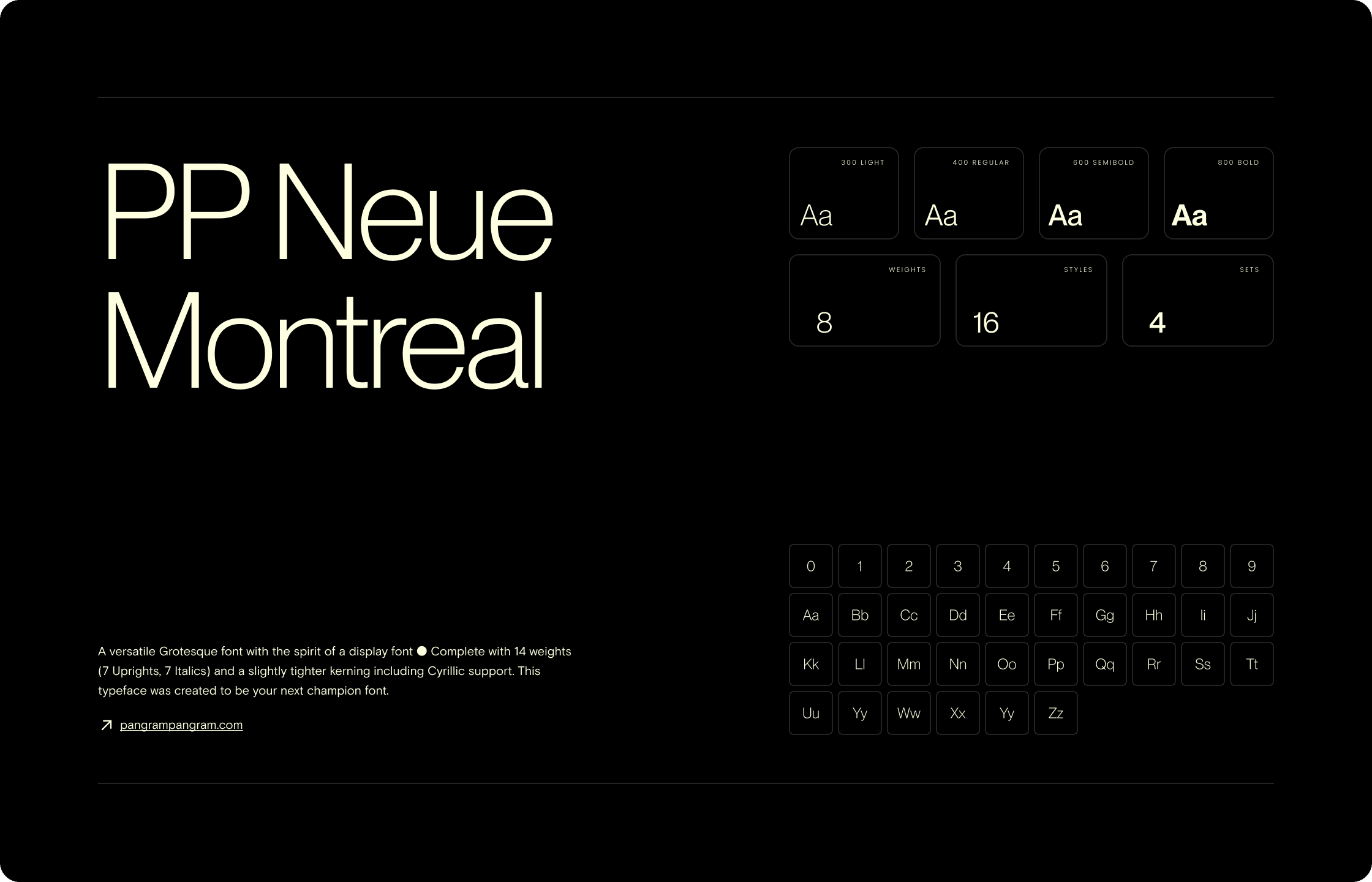
For the Brevo website, I selected the PP Neue Montreal font family. PP Neue Montreal is a versatile typeface with a modern and clean aesthetic, offering a wide range of weights and styles to suit various design needs. Its geometric sans-serif form provides excellent readability and a contemporary look that complements the dynamic nature of Brevo's branding.
01
Font Family
For the Brevo website, I selected the PP Neue Montreal font family. PP Neue Montreal is a versatile typeface with a modern and clean aesthetic, offering a wide range of weights and styles to suit various design needs. Its geometric sans-serif form provides excellent readability and a contemporary look that complements the dynamic nature of Brevo's branding.
01
Font Family
For the Brevo website, I selected the PP Neue Montreal font family. PP Neue Montreal is a versatile typeface with a modern and clean aesthetic, offering a wide range of weights and styles to suit various design needs. Its geometric sans-serif form provides excellent readability and a contemporary look that complements the dynamic nature of Brevo's branding.



02
Colors
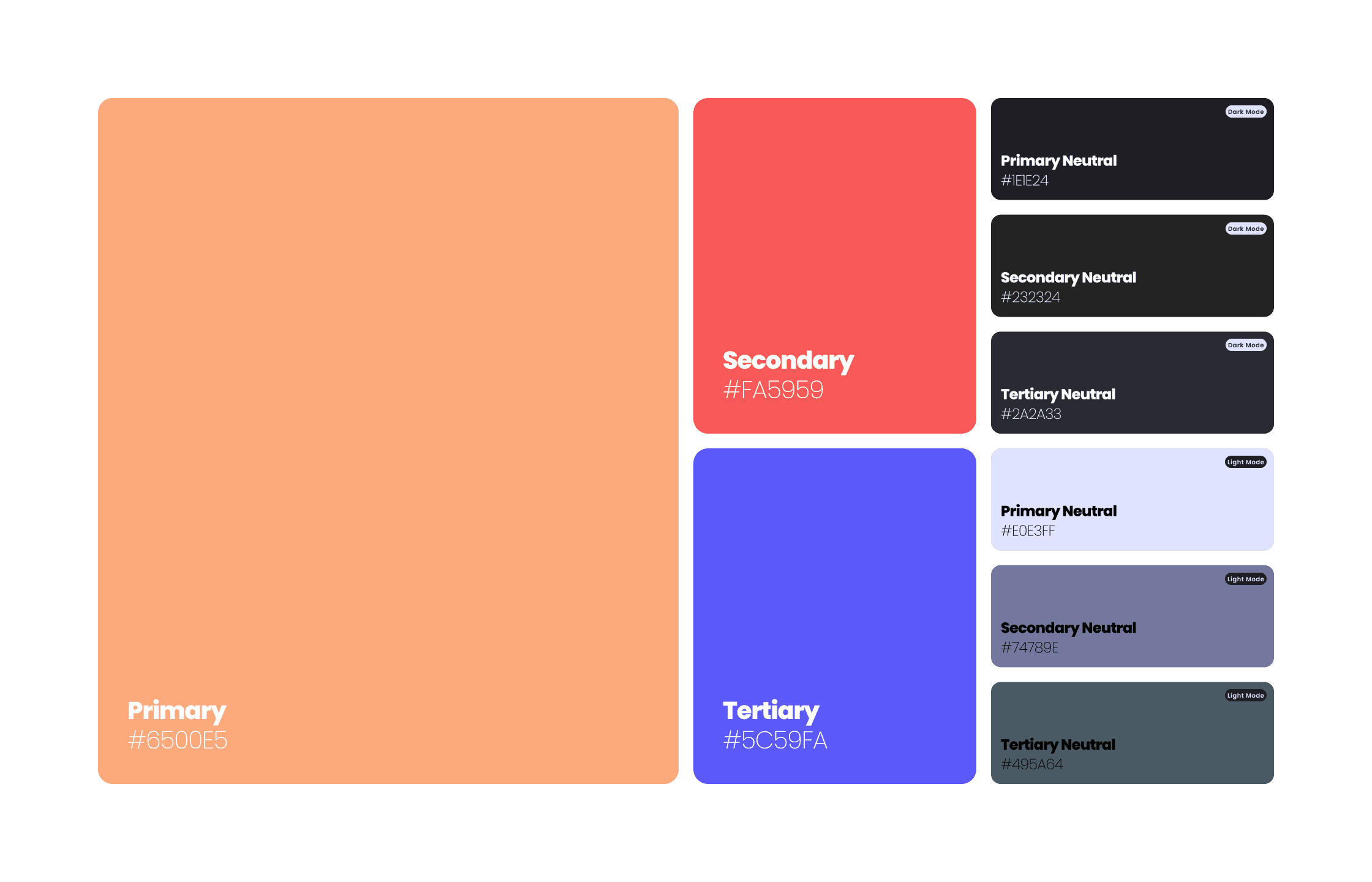
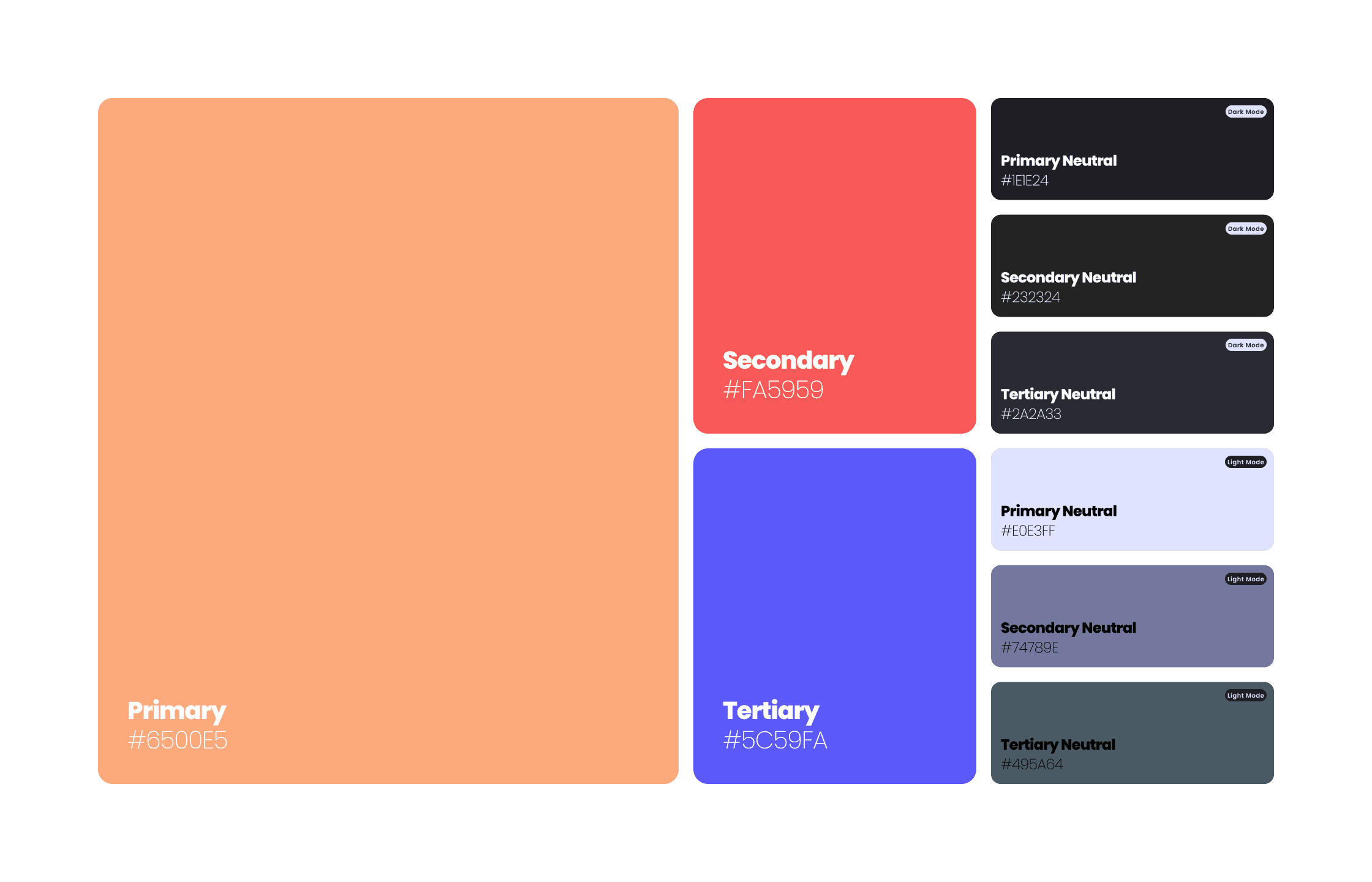
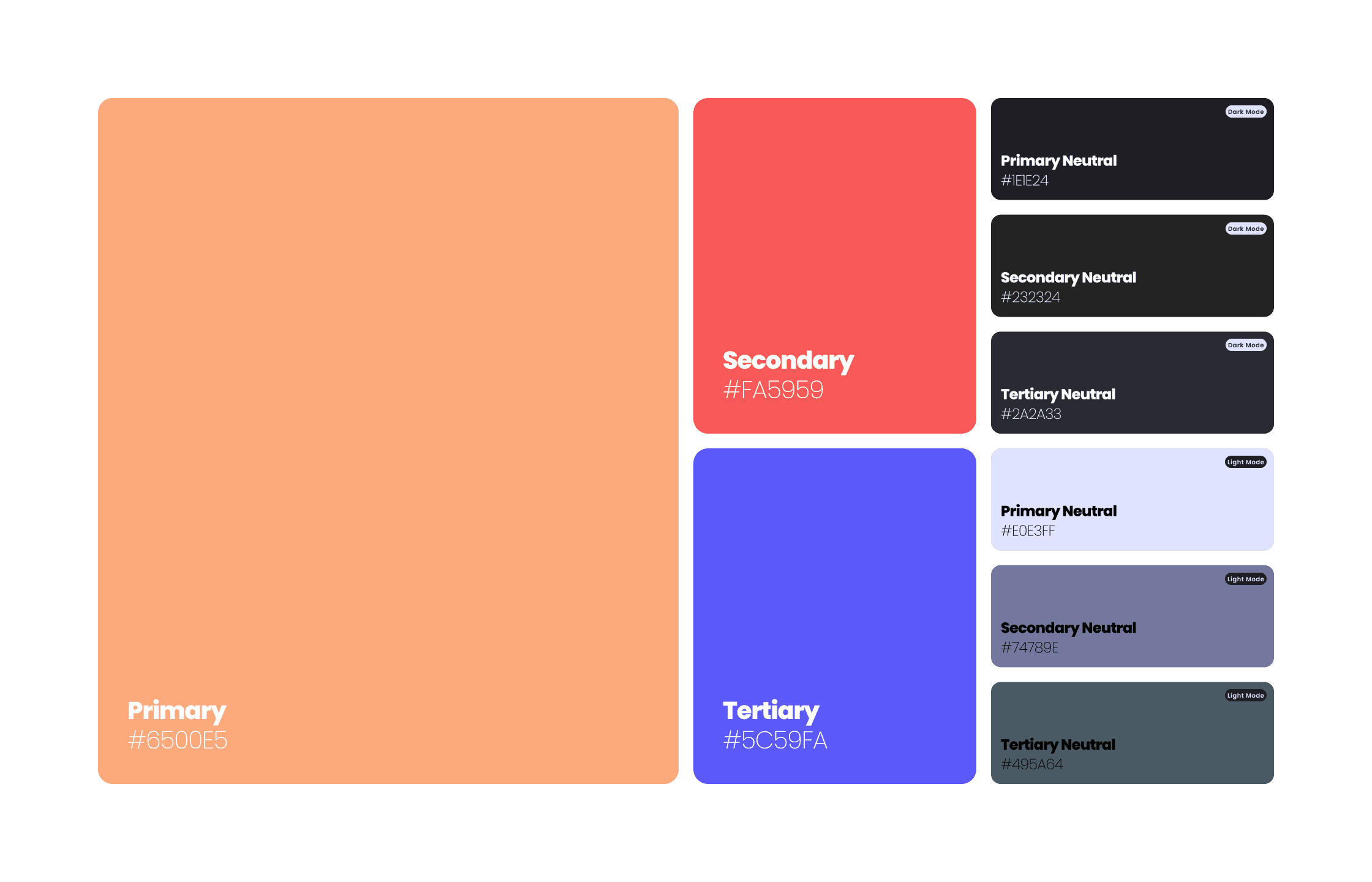
For the Brevo website, I chose a vibrant color palette to reflect the company's dynamic and energetic brand identity. The primary color, #6500E5, is a bold purple that conveys creativity and innovation. The secondary color, #FA5959, is a striking red that symbolizes enthusiasm and excitement. The tertiary color, #5C59FA, is a fresh blue that represents growth and success. This combination of colors creates a visually engaging and memorable user experience.
01
Colors
For the Brevo website, I chose a vibrant color palette to reflect the company's dynamic and energetic brand identity. The primary color, #6500E5, is a bold purple that conveys creativity and innovation. The secondary color, #FA5959, is a striking red that symbolizes enthusiasm and excitement. The tertiary color, #5C59FA, is a fresh blue that represents growth and success. This combination of colors creates a visually engaging and memorable user experience.
02
Colors
For the Brevo website, I chose a vibrant color palette to reflect the company's dynamic and energetic brand identity. The primary color, #6500E5, is a bold purple that conveys creativity and innovation. The secondary color, #FA5959, is a striking red that symbolizes enthusiasm and excitement. The tertiary color, #5C59FA, is a fresh blue that represents growth and success. This combination of colors creates a visually engaging and memorable user experience.



03
Responsive Design
Adaptive Sizing
To ensure the Brevo website looks great on all devices, I implemented a responsive design strategy. The layout adapts seamlessly to various screen sizes, from desktops and tablets to mobile phones, providing an optimal user experience regardless of the device.
Flexible Padding and Margin
I applied a flexible approach to padding and margins for Brevo, scaling these elements to suit different screen dimensions. This adaptive method ensures that the website's content is well-spaced and aesthetically pleasing whether viewed on a large desktop screen or a small mobile device.
Scalable Typography
The typography system for Brevo is designed to be scalable, with font sizes, letter spacing, line heights, and paragraph spacing adjusted for each device. This ensures that text remains readable and visually appealing across all screen sizes, enhancing the overall user experience and maintaining design consistency.
01
Responsive Design
Adaptive Sizing
To ensure the Brevo website looks great on all devices, I implemented a responsive design strategy. The layout adapts seamlessly to various screen sizes, from desktops and tablets to mobile phones, providing an optimal user experience regardless of the device.
Flexible Padding and Margin
I applied a flexible approach to padding and margins for Brevo, scaling these elements to suit different screen dimensions. This adaptive method ensures that the website's content is well-spaced and aesthetically pleasing whether viewed on a large desktop screen or a small mobile device.
Scalable Typography
The typography system for Brevo is designed to be scalable, with font sizes, letter spacing, line heights, and paragraph spacing adjusted for each device. This ensures that text remains readable and visually appealing across all screen sizes, enhancing the overall user experience and maintaining design consistency.
03
Responsive Design
Adaptive Sizing
To ensure the Brevo website looks great on all devices, I implemented a responsive design strategy. The layout adapts seamlessly to various screen sizes, from desktops and tablets to mobile phones, providing an optimal user experience regardless of the device.
Flexible Padding and Margin
I applied a flexible approach to padding and margins for Brevo, scaling these elements to suit different screen dimensions. This adaptive method ensures that the website's content is well-spaced and aesthetically pleasing whether viewed on a large desktop screen or a small mobile device.
Scalable Typography
The typography system for Brevo is designed to be scalable, with font sizes, letter spacing, line heights, and paragraph spacing adjusted for each device. This ensures that text remains readable and visually appealing across all screen sizes, enhancing the overall user experience and maintaining design consistency.